What is Webflow Development?
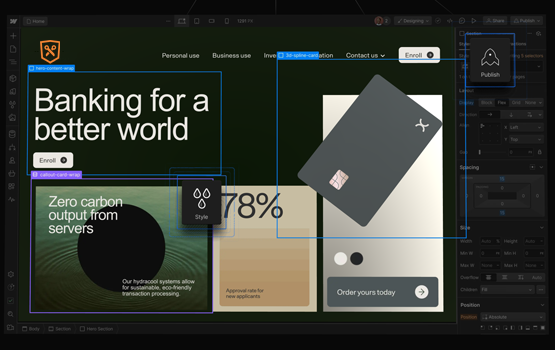
Webflow is a browser-based design tool that enables designers, developers, and entrepreneurs to visually create, develop, and release responsive websites. It serves as a comprehensive platform that enables you to transform your initial concept into a fully operational website without the need for extensive coding.


Webflow Development Services
Utilizing the Webflow platform directly, businesses frequently seek out the assistance of Webflow development services. These services are dedicated to offering technical solutions for the creation and management of websites. Here are a few typical components of Webflow development services
Front-End Development, Custom Components and Interactions , SEO Optimization
Webflow development services serve as a connection between design and functionality, enabling businesses to build visually appealing, fully functional, and search engine optimized websites using the Webflow platform.

Design is not necessary
Kindly submit your website data and assets, and we will proceed with creating the website on Webflow. I acknowledge your interest in utilizing Webflow for the website development process. Let's begin the project!
Content Gathering
Please provide the content for your website. This includes text for pages, images, videos, and any other media you want to showcase.
f you have specific pages (such as Home, About, Services, Blog, Contact), let me know.
Design Preferences
Do you have any specific design preferences or brand guidelines? Colors, fonts, and overall style play a crucial role in creating a cohesive design.
If you have a logo or any existing branding materials, share those as well
Functional Requirements:
What functionality do you need on your website? For example: Blog section, Contact form, , Portfolio gallery
Assets
Provide any assets you have, such as high-resolution images, videos, or icons. if you need stock images, we can discuss options.
SEO Considerations
Let me know if you have specific SEO requirements. We can optimize your website for search engines during development.
Timeline and Budget
Do you have a specific timeline for the project? Also, let’s discuss your budget so that we can align our efforts accordingly.
The Benefits of Webflow Conversion
Webflow development provides a multitude of advantages that render it a compelling option for designers, developers, and businesses alike. Let us delve into a few of these benefits.

Visual Web Development

Prototypes Over Mockups

Effortless Responsive Design

SEO-Friendly Architecture

Customization and Design Flexibility

Seamless CMS Integration